Archive for February 2014
Tips dan Tutorial Menambahkan Facebook Comments ke Halaman Website Wordpress
By : UnknownHalo, ane mau sharing lagi nih. Semakin berkembangnya teknologi yang terintegrasi ternyata berimbas juga pada komentar pada blog. Contohnya adalah penggunaan komentar facebook untuk mengomentari halaman posting pada suatu blog. Selain sang penulis dapat tahu siapa yang mengomentari postingan, para komentator pun juga bisa melihat siapa saja yang sudah pernah mengomentari postingan tersebut.
Berikut adalah langkah-langkahnya :
Part 1 Installation
- Download plugin langsung dari halaman Plugin di wordpress.
- Atau kamu bisa juga upload file hasil download tersebut, lalu masukkan ke folder wp-admin/plugins
- Setelah itu kembali ke halaman Plugin dan aktifkan plugin comment facebook
- Ikuti seluruh proses setting yang dibutuhkan
- Klik update.
Part 2 Setup
Well, pertama-tama setelah kamu udah install pluginnya,
- Buat disini, aplikasi untuk menghandle komentar untuk website wordpress kamu. Beri nama sesuai dengan keinginan kamu, seperti Aplikasi Komentar Website Saya.
 |
| Halaman Buat Aplikasi Baru (Sumber : http://developers.facebook.com/) |
- Klik setting, masukkan domain website yang akan menggunakan facebook comments plugins. Tekan Save Changes.
 |
| Halaman Seting Aplikasi (Sumber : http://developers.facebook.com/) |
Part 3 Support
Ada beberapa isu jika tampilan komentar tidak muncul. Hal ini bisa disebabkan karena theme yang tidak sesuai, untuk mengatasi hal tersebut Anda harus memastikan halaman wordpressnya telah meload element Facebook. Berikut adalah beberapa bagian yang harus Anda cek :
- Protocol Facebook Namespace
Terletak di tag <html> sebagai berikut :
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#">
- Facebook Meta ID
Terletak pada bagian meta di dalam tag <head></head>
<meta property="fb:app_id" content="ID_APLIKASI_KAMU"/>
- Facebook Javascript SDK
Pada plugin, kode dibawah dimasukkan sebelum tag </body>.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=ID_APLIKASI_KAMU";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>ent.getElementById('fb-root').appendChild(e);
}());
</script>
Terima kasih telah membaca tips dan tutorial ini. Sampai bertemu lagi di tutorial selanjutnya.
Sejarah Singkat dan Fitur Google Maps serta Cara Menampilkan Peta pada Website
By : UnknownHalo, ceritanya mau sharing lagi nih, kyk gmn sih caranya buat nampilin peta pada website atau blog. Soalnya ceritanya tugas akhir saya pas kuliah ada masuk-masuknya tentang pemetaan tapi karena gak ada duit buat beli peta digital, saya ngakalin pake API peta gratis dari google.
Untuk pembukaannya, terlebih dulu saya kasih tau deh sejarah dari ini API Goole Maps. Kalau menurut artikel ini, Google Maps sendiri awalnya bernama Google Lokal yang fungsinya untuk menawarkan bisnis, penunjuk arah dsb pada bulan Maret 2004.
Untuk API Google Maps nya sendiri mulai diperkenalkan pada bulan Juni 2005 terus berkembang sampai saat ini udah Google Maps Javascript API v3.16 (Sumber).
Fitur-fitur yang terbaru sekarang udah keren-keren loh.
- Mulai dari yang basic seperti menampilkan peta dalam bentuk digital, satelit, dan jalan.

- Terus Fitur Street View yang bisa menampilkan foto-foto jalanan yang udah dilaluin sama kendaraan Google.
- Terus Routing buat menampilkan rute untuk mencapai lokasi.
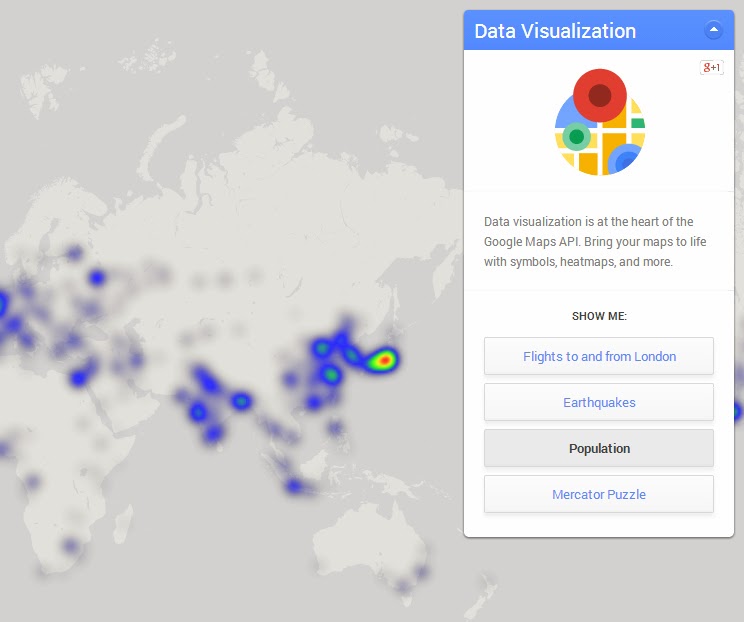
Terus yang baru saya tau juga, kalau sekarang Google Maps udah bisa menampilkan data visualization, jadi mulai dari rute penerbangan, peta dampak gempa, penyebaran penduduk, bahkan sampai game puzzle juga bisa cuy.
Langsung aja ke ininya nih cuy, berikut adalah langkah untuk menampilkan peta ke halaman website atau blog kamu.
- Disini saya pisahkan untuk style dan javascript, letakan pada antara tag html <head> dan </head>
- Untuk lokasi penempatan petanya bebas, yang penting tetap di bagian body yah...
Langsung aja nih saya ada contoh file html.
Klik disini
Sumber
Laravel - One of The Most Promising PHP Framework in 2014 - First Guide For Installing
By : Unknown |
| Laravel Logo |
Hallow, ane weleh mau sharing lagi neh ttg salah satu framework PHP nyang namanya laravel. Ini laravel gw sendiri baru tau ada cuy. Ini Laravel kalow menurut abah guugle, udah ada dari taun 2011. Yang buatanya nih si abang Taylor Otwell, kata artikelnya sih katanya si om Taylor gak puas sama si CodeIgniter soalnya ada beberapa fitur yang udah gak support beberapa fungsionalitas yang menurut si bang Taylor penting kayak kotak autentikasi sama routing (Yang kemudian setau ane dibuat juga sama si CI). Sumber
 |
| Perbandingan popularitas framework PHP di akhir taun 2013. Sumber |
Tutorial Installasi Laravel CUY...!!!
- Ente mesti punya PHP dengan versi paling engga 5.3.7. (Kalow ane sih pakek xampp 1.8 bisa kok)
- Download dlu laravel nya disinih https://github.com/laravel/laravel/archive/master.zip
- Ekstrak file zip nya ke folder htdocs xampp, rename jadi laravel
- Download Composer disinih https://getcomposer.org/Composer-Setup.exe
Ini nih yang bedain dari framework Laravel dari CI, ane baru tw kalow musti di install dlu ini software composer katanya sih (Sumber), ini composer dipakek buat mengatur ketergantungan dari tiap projek oleh tiap basis projek (-_- kgk ngarti ane gan) Pokoknya ini mirip kayak yang bundler di Ruby cuy...
- Lanjut, ente musti tau dulu nih php.exe ada di mana trus ente install deh itu Composer di folder nyang sama.

Tag :
laravel,