- Back to Home »
- Sejarah Singkat dan Fitur Google Maps serta Cara Menampilkan Peta pada Website
Posted by : Unknown
Thursday, February 20, 2014
Halo, ceritanya mau sharing lagi nih, kyk gmn sih caranya buat nampilin peta pada website atau blog. Soalnya ceritanya tugas akhir saya pas kuliah ada masuk-masuknya tentang pemetaan tapi karena gak ada duit buat beli peta digital, saya ngakalin pake API peta gratis dari google.
Untuk pembukaannya, terlebih dulu saya kasih tau deh sejarah dari ini API Goole Maps. Kalau menurut artikel ini, Google Maps sendiri awalnya bernama Google Lokal yang fungsinya untuk menawarkan bisnis, penunjuk arah dsb pada bulan Maret 2004.
Untuk API Google Maps nya sendiri mulai diperkenalkan pada bulan Juni 2005 terus berkembang sampai saat ini udah Google Maps Javascript API v3.16 (Sumber).
Fitur-fitur yang terbaru sekarang udah keren-keren loh.
- Mulai dari yang basic seperti menampilkan peta dalam bentuk digital, satelit, dan jalan.

- Terus Fitur Street View yang bisa menampilkan foto-foto jalanan yang udah dilaluin sama kendaraan Google.
- Terus Routing buat menampilkan rute untuk mencapai lokasi.
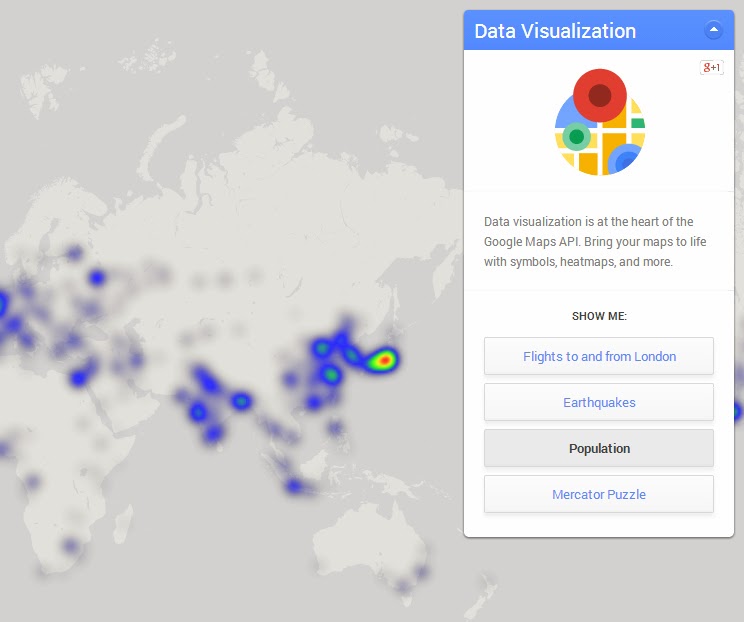
Terus yang baru saya tau juga, kalau sekarang Google Maps udah bisa menampilkan data visualization, jadi mulai dari rute penerbangan, peta dampak gempa, penyebaran penduduk, bahkan sampai game puzzle juga bisa cuy.
Langsung aja ke ininya nih cuy, berikut adalah langkah untuk menampilkan peta ke halaman website atau blog kamu.
- Disini saya pisahkan untuk style dan javascript, letakan pada antara tag html <head> dan </head>
- Untuk lokasi penempatan petanya bebas, yang penting tetap di bagian body yah...
Langsung aja nih saya ada contoh file html.
Klik disini
Sumber